Scenario.
Graphics are very necessary in so many branches these days, being it in web designing, video editing, printing media, or blogging, you can never go past graphic editing. However, it's very important to know the differences between graphic formats and how to choose the right program and format for your works.
There are lots of graphic programs on the Internet. Some are free and others for sale.
The two free Graphic programs you can easily find to download are the IrfanView and the GIMP.
Intro To Graphics Types, And Tools.
In this tutorial I'm going to walk you through with Adobe Photoshop and Illustrator CS4. However, I'll talk about the most standard usage of graphic tools, like the PEN, LASSO, CROP, BRUSH, MARQUEE, GRADIENT, and more.
Most of the above named tools are available almost in every graphic program, so the choice is yours.
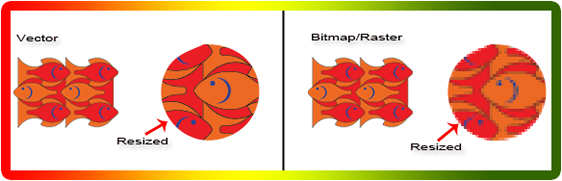
The most commonly used graphic on the web is Bitmap t.k.a. Raster.
Vector graphic is frequently used in the print media. It's mostly used for creating logos both for the internet and the print media.
I'm going to explain how useful they are in their categories. Now, fasten your seat belt and let's get on the movement.
What Is Vector Graphic?
Vector graphic is basically anchor points connected by lines [Paths] of various shapes, filled with solid or gradient colors.
How To Create Vector Shapes.
To create a vector shape, you'll create a starting point A and a connecting line to an ending point B. This simply allows you create basic geometric shapes like lines, circles, ovals, squares, rectangles and polygons.
Your creation may have any number of sides you can think of.
These anchor points can cause the size of your graphic, explode to an undesirable capacity. And can also introduce unwanted bumps in curves.
You can still achieve the very best result by using fewer points, which will bring the file size down, and escape the bumps.
What Is The Benefit Of Using Vector Graphics?
Vector graphic is mathematically simple to use, and very good for the print media because of its scalability.
It's suitable for illustrations, type, and graphics such as logos that may be scaled to various sizes.
You can expand vector graphic to the largest billboard size. Its quality will still remain the same.
This type of graphic will retain its crispness no matter how you edit it. The most frequently used programs for creating Vector graphics are, Adobe Illustrator, Corel Draw, and Macromedia FreeHand. Checkout illustrator vector video tutorial below.
How To Use The Pen Tool | illustrator.
What Is Bitmap Image?
Bitmap image, technically known as Raster image, it's based on a grid of colors called pixels.
Each pixel is assigned a specific location and color value in a box, and are fixed in numbers.
These boxes are, what comes together to form an image.
This means, raster graphic is just some colors with values in small boxes. And the amount of boxes [pixels] define the resolution of an image.
In other words, the more the boxes, the higher the resolution, and the higher the resolution, the better the image quality.
What is Bitmap Good For?
Bitmap is mainly used for the web graphics, Photographic, the Television, and also sometimes for the print.
Bitmap Re-scaling.
Bitmap is very sensitive when it comes to re-scaling. For example, trying to resize an image of let's say 100x100px to about 300x300px will result very pixilated.
Its size must remain for better, as is when printing or displaying on a screen.
Define Resolution First.
After scanning or shooting a photograph which will be used for a project or edit, the resolution remains fixed.
Re-sizing will cause these little boxes to get only larger with the same details as the former. And this will produce an undesirable result.
Bitmap's not like Vector that can be re-sized anyhow, without losing its quality.
The most commonly used bitmap editing programs are Microsoft Paint, GIMP, Corel Photo-Paint, Corel Paint Shop Pro, and Adobe Photoshop.
If you anyhow, will need to re-size a Raster image without getting it pixilated, then watch this video.

The Pen Tool.
The Pen tool is the most used tool in vector graphic designing at all times.
It's been used, for drawing straight and curved lines called paths since decades in graphic designing.
What Is Path?
Paths are Vector objects. They contain no pixels, and will not print, unless stroked or filled with color.
Paths could be drawn using the Pen, Magnetic pen, and the free-form pen tool. However, the Pen tool is the most precise drawer of them all.
Paths could be closed or open. An opened path always has two separate endpoints, while a closed path is continuous. For example, A circle drawn with any of the pen tools has a continuous path. Watch video tutorial below for more details on the PEN Tool.
How To Use The Pen Tool | illustrator.
Does The Pen Tool Makes An Image a Vector?
Don't get me wrong. Using any of the Pen tools to create your artwork does not make it a vector image. The pen tool is used to create only paths that are neither vector nor bitmap.
You'll need to fill the paths you'll create with colors bringing your art to reality, and the format you'll decide to save under will make it either vector or bitmap. For example creating an artwork in Adobe Illustrator and saving it under its home format [.ai] your work remains vector because illustrator is a vector program.
To accomplish the vector format for your artwork created in photoshop with any of the Pen tools. You'll need to save it with an ending [.EPS] or export it into a vector program like Illustrator.
Now let's see how to use the Pen tool in the video above.
What Makes An Image Bitmap.
All images created, whether in photoshop, Illustrator or any other graphic program, if saved with any of the standard endings like .jpg or .jpeg, .gif, .png, or .bmp, will be automatically converted into bitmap images.
There are many tools, formats and techniques you can use for creating, editing and saving your bitmap images. However, the punch is, their qualities varies from one to another.
Let's see how to create a bitmap image in photoshop in the video below.
Bitmap t.k.a Raster Image [Video Tutorial].
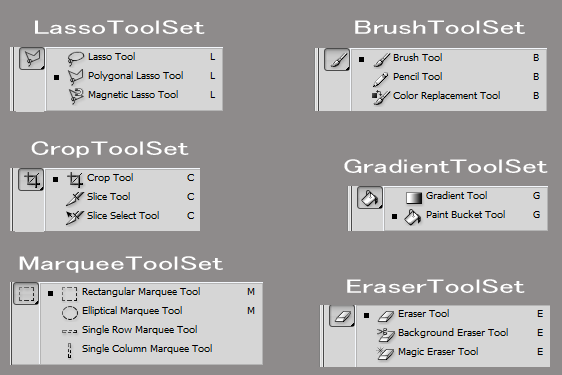
Standard Used Graphic Tools.
Below are some standard tools in Photoshop CS4. Some of these tools could be found in a free graphic program like Gimp.
Please if you'll use Gimp, read it's manual to find out how to use tools inside GIMP.
Most of these tools are standards of many free graphic programs. Some of the following tools in illustration below could be found almost everywhere.

Lasso Tools.
The Lasso Tool is useful for outlining a freeform part of a selection border.
Polygonal Lasso Tool is useful for outlining a straight edged part of a selection border.
Magnetic Lasso Tool is especially useful for quickly selecting an object, with complex edges, set against a high contrast background.
Crop Tool.
The Crop Tool is used to removing portions of an image to create focus or strengthen the composition. It could also be used to re-size the canvas of an image in a project.
The Slice Tools.
The Slice Tool is used to draw and re-size slice lines directly on images in Photoshop. You'll save them using the Save for web & Devices tool in Photoshop as HTML or HTML and Images. You can also design your graphic using layers, and then create slices based on the layers.
The Slice Select Tool is used to select slice lines after creating them with the slice tool. You can drag a slice to another position or re-size 'em using the slice select tool. You can switch from one tool to the other, holding down the Ctrl key on your keyboard.
Marquee Tools.
The Rectangular Marquee Tool creates a rectangular selection or a square, when used with the Shift key.
The Elliptical Marquee Tool is used to create an elliptical selection or a circle, when used with the Shift key.
The Single Row Marquee Tool is used to define a 1pixel wide row.
The Single Column Marquee Tool is used to define a 1pixel wide column.
Brush Tool.
The Brush Tool paints the current foreground color on an image and creates soft strokes of color.
Pencil Tool paints.
The Pencil Tool paints the current foreground color on an image and creates hard edged lines.
Color Replacement tool.
The Color Replacement tool simplifies replacing specific colors in your image. You can paint over a targeted color with a corrective color. The Color Replacement tool doesn't work in images in Bitmap, Indexed, or Multichannel color modes.
Gradient Tool.
The gradient Tools is used to create a gradual blend between multiple colors. You can choose from the preset gradient fills or customizes your own in Photoshop. The Gradient tool cannot be used with bitmap or indexed-color images.
Paint Bucket tool.
The Paint Bucket tool fills adjacent pixels that are similar in color value to the pixels you click. This cannot be used with images in Bitmap mode.
Eraser Tool.
The Eraser tool changes pixels to either the background color or to transparent.
If you're working on a background or in a layer with transparency locked, the pixels change to the background color, otherwise, the pixels are erased to transparency.
You can also use the eraser to return the affected area to a state selected in the History panel.
Background Eraser Tool.
The Background Eraser tool erases pixels on a layer to transparency as you drag. This allows you to erase the background while maintaining the edges of an object in the foreground. By specifying different sampling and tolerance options, you can control the range of the transparency and the sharpness of the boundaries.
Note: The background eraser overrides the lock transparency setting of a layer.
Magic Eraser Tool.
The Magic Eraser Tool is used to change all similar pixels to transparency. If you're working on a layer with the transparency locked, the pixels will change to the background color. If you click in the background, it will convert to a layer, and all similar pixels will change to be transparent. You can choose to erase contiguous pixels only or all similar pixels on the current layer.
For detailed information on the above tools visit Photoshop Online Help.
Bitmap Image Re-sizing Technique [Video Tutorial].
At this point, I'm going to give you a real bonus, and this is a great technique I learned from my Mentor.
Everyone who has been following this graphic tutorial from the start, knows exactly, that bitmap images are very sensitive when it comes to re-sizing. However, there is always one door opened when others are closed. Well, I'm not going to start eating when the food is yet to be cooked.
Just watch the video below to have the taste of it. In this tutorial you'll learn how to re-size a bitmap image without getting it pixilated.
Image Resizing Technique.
Top Articles.
- The Hottest Stuff. Burning Hot!
- How To Find Success In Business
- Free Website Creation Tutorials
- Free Blog Creation Tutorials
- Scripting Tutorials
- Adobe Trail Products And Tutorials
- Sony Creative Software Tutorials And Trails
- Entertainment Corner, More Music And Videos
- Explaining Bitmap And Vector Graphics
- Desktop Audio Recording Setup
- Audacity, A Robust Free Audio Recording Software
- Learn Digital Sound Recording And Editing.
- Learn How To Use FL-Studio Easily.
- Selective Youtube Web-Video Tutorials.
- Get The In-Depth Free SEO Training.
- Affiliate Marketing Tips And Tricks
- Ghana Oil Boom.
- File Synchronization Tool
- Get Free Templates For Your Website
- Download Absolute Free Software
- Visit Our Knowledge Base
Clicks4UrMind
Man will give you worldly powers, and make you feel on top of all, note this is temporally and could be redrawn at anytime sending you back to the ground floor of life. However, the Lord Almighty, the one and the only rightful ruler of the Universe, blesses everlastingly.

Knowledge is Power, but Power is not Knowledge. Wisdom is the truthful Power that identifies the Knowledge within the man. And only, I repeat 3x. Only the almighty God has the power to bless the man with his Wisdom forever.
To achieve the Lord's blessings, cease not praying daily, asking for his Wisdom, and you'll be blessed abundantly...
SPYERA PHONE

Spyera Phone version is software that you install on a smart phone to monitor everything happening on the phone. After installation, SPYERA secretly records events (sms, call history, phone book, location, emails, What's App messages, IM, Facebook Chat, Skype, See photos taken and many more...) that happen on the phone and delivers these information to a web account, where you can view these reports 24/7 from any Internet enabled computer or mobile phone. SPYERA also allows you to listen to the surroundings of the target mobile , listen to the phone conversation and to know the location of the device.
Please, Kindly Donate What You Can, Enabling Us Pay Hosting And Domain Costing, And Do More.
Still searching the web for powerful free and graphic editors for you. Stay tuned and watch out.










